
曾经有Hexo+Github搭建过博客,不用任何花费,傻瓜式操作,有丰富的主题,支持Markdown,同时集成了代码管理,确实很方便.但是...,天朝你懂的,访问速度不敢恭维...于是注册了个白菜价域名,租了个免费的阿里云虚拟主机,成功把Hexo上的项目迁移的到虚拟主机上.废话不多说,教程马上开始.....
####适合人群
- 是个开发人员都行,不要是前端工程师(我是一名iOS工程师前端略知一二)
- 想搭建一个技术博客的人(真心别搞太多,没那么多精力去搞)
####环境安装
- node.js
- git
Hexo 是一个基于 Node.js 快速、简洁且高效的博客框架,可以将 Markdown 文件快速的生成静态网页
Hexo 的中文官网:
hexo 安装
打开终端输入
npm install -g hexo-cli
配置与部署
hexo init <文件夹名字> cd <文件夹名字> npm generate
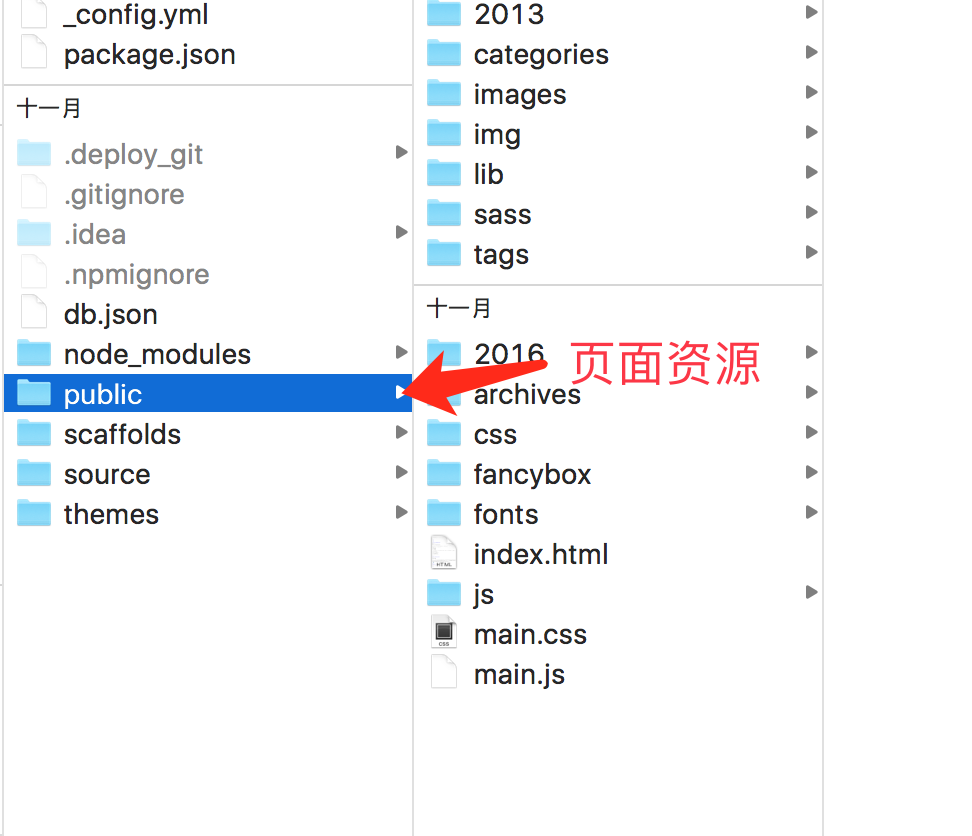
可以看到生成的目录

本地启动
hexo server
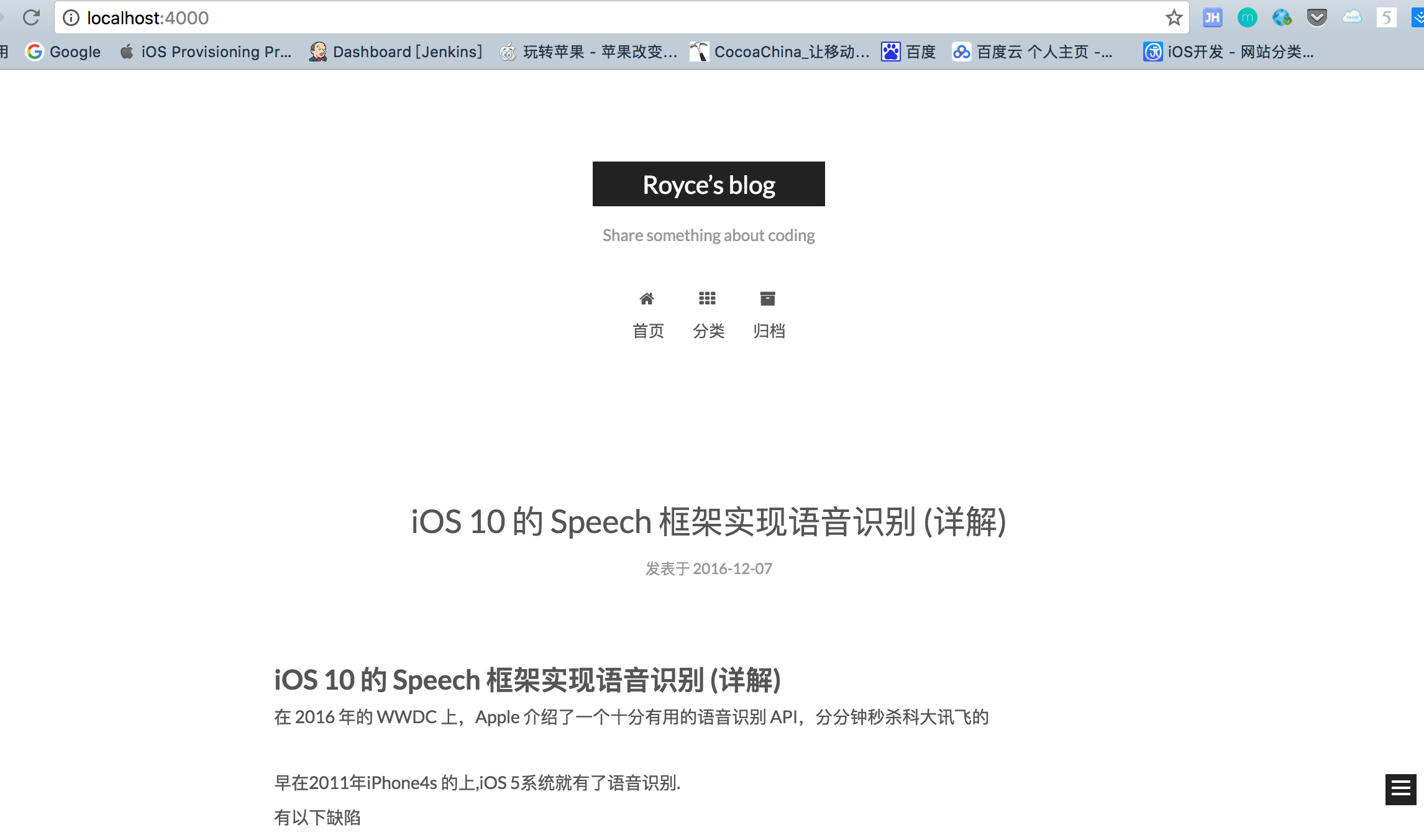
浏览器输入 就可以看到效果

已经成功一半~(≧▽≦)/~啦啦啦
主题及其他配置
##注册域名 申请服务器 上阿里云 不是国内域名不需要备案哈哈

选一个

这样就申请成功啦!

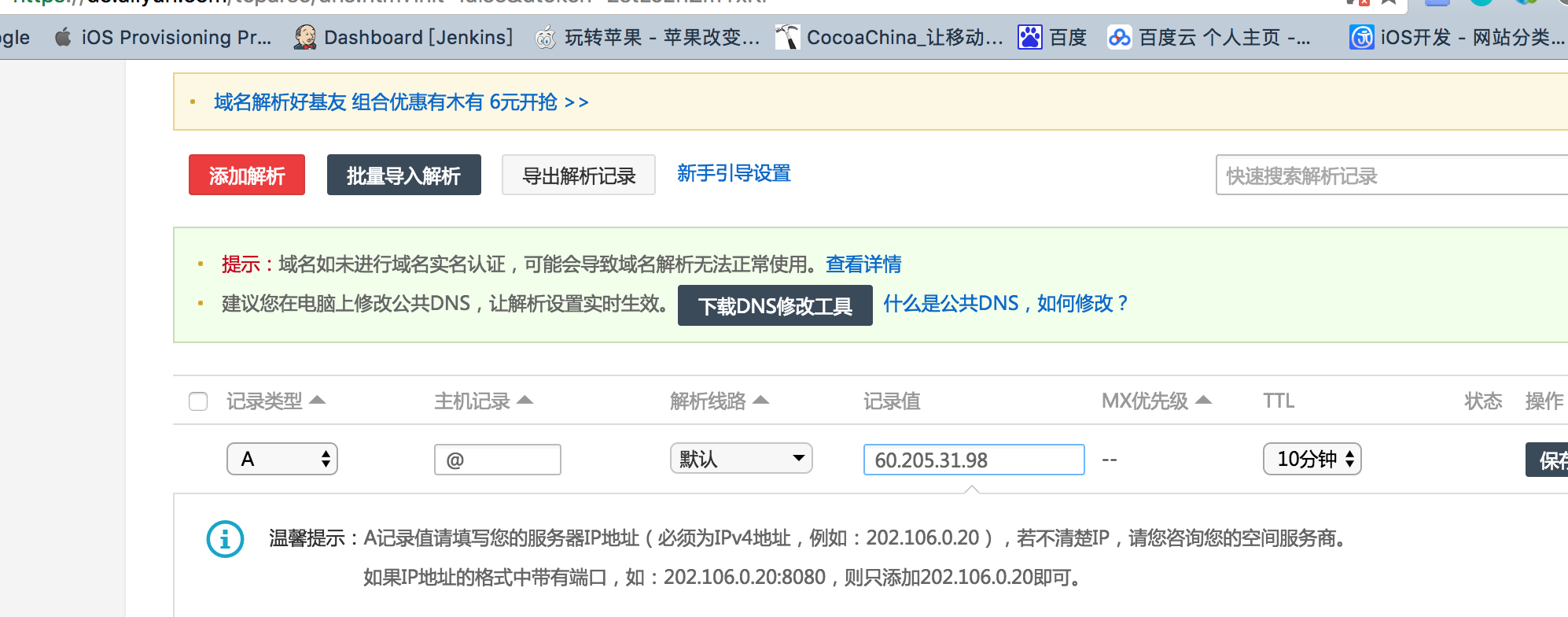
然后在进入控制台,把域名指向服务器地址

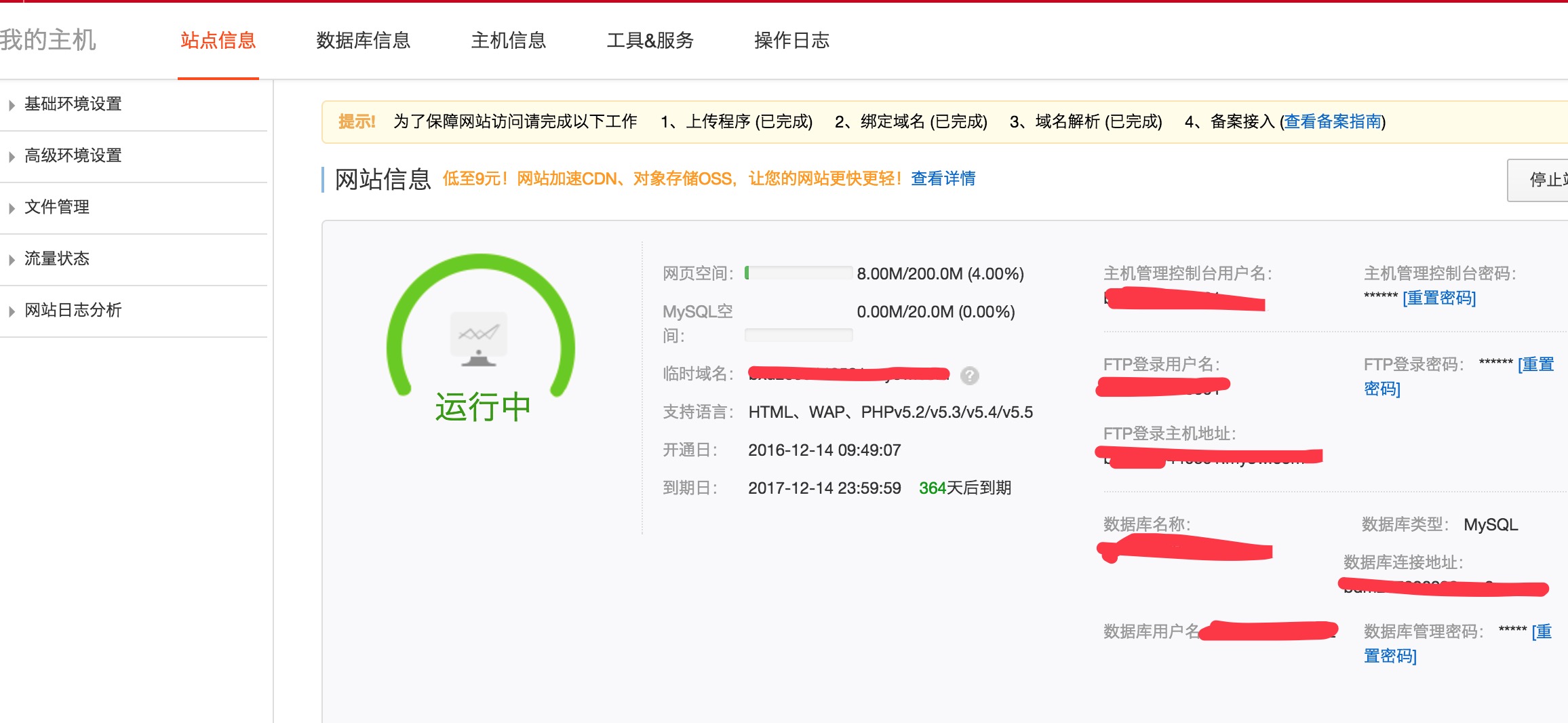
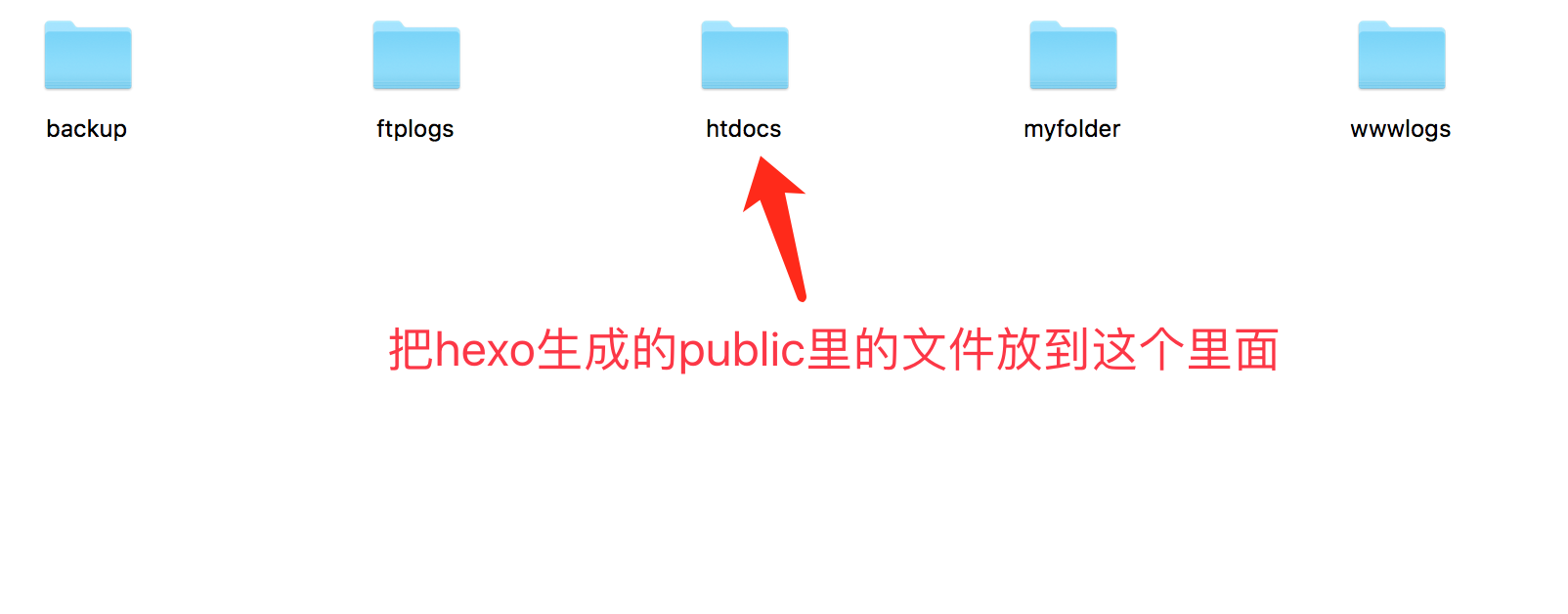
链接一下服务器看看上面都有啥

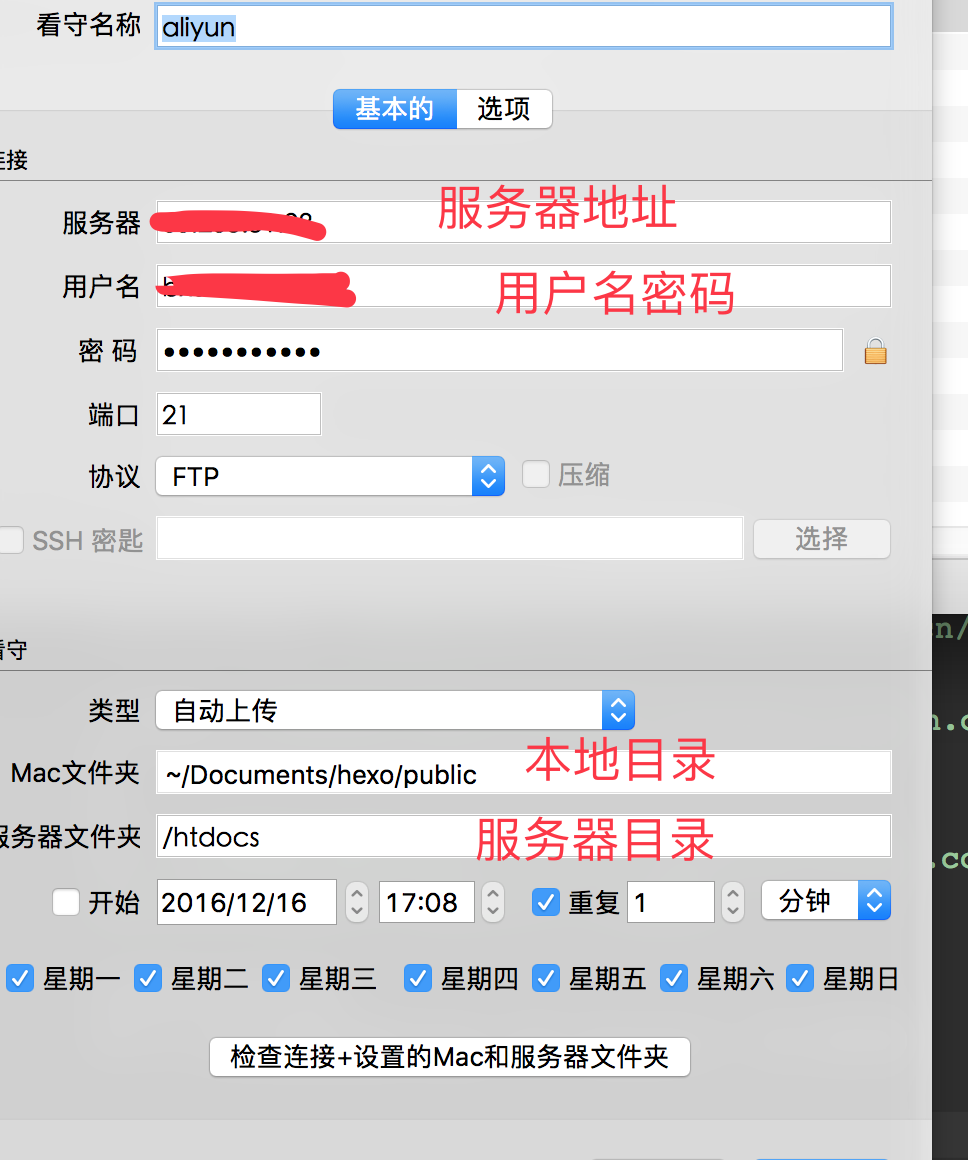
用FTP工具(我用的是Yummy FTP Watcher) 连上服务器 填入参数 和需要同步的文件夹 保存

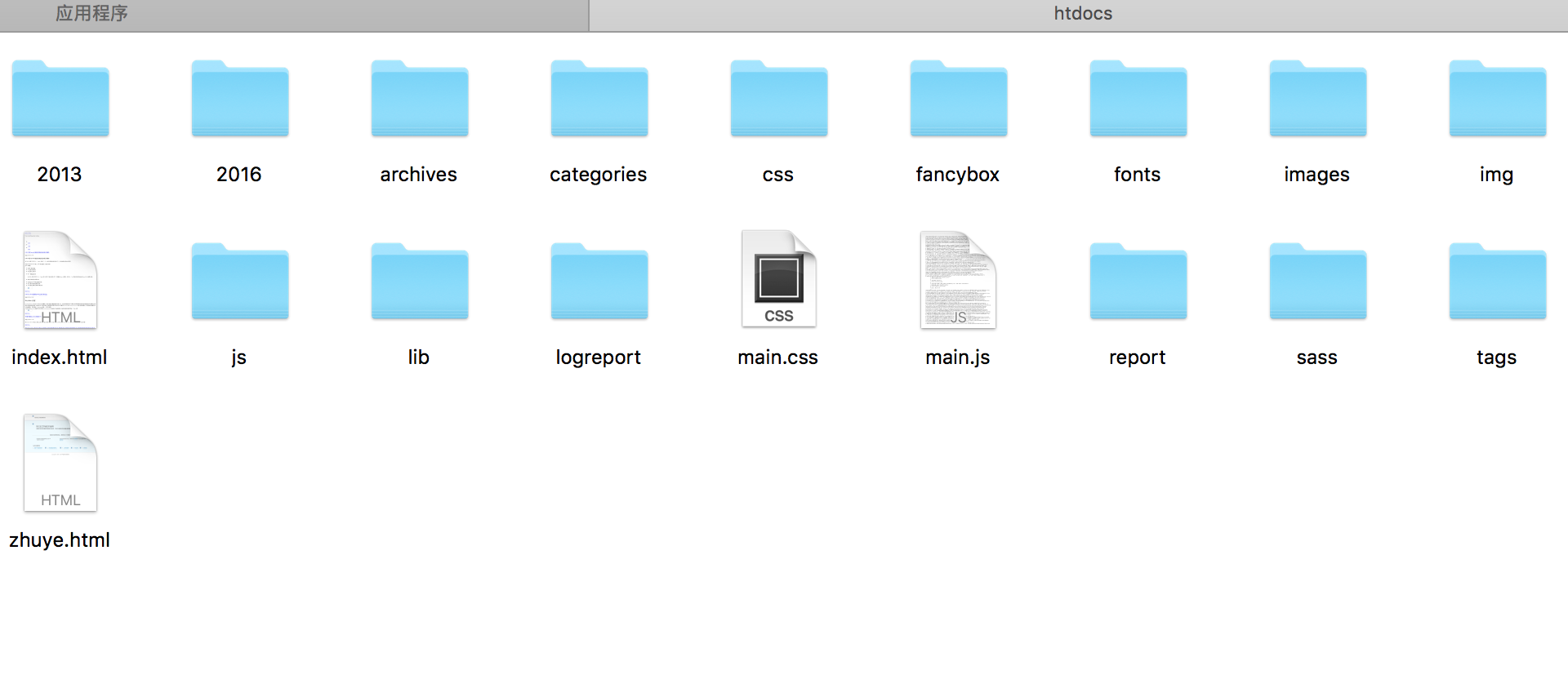
稍等片刻 上传成功

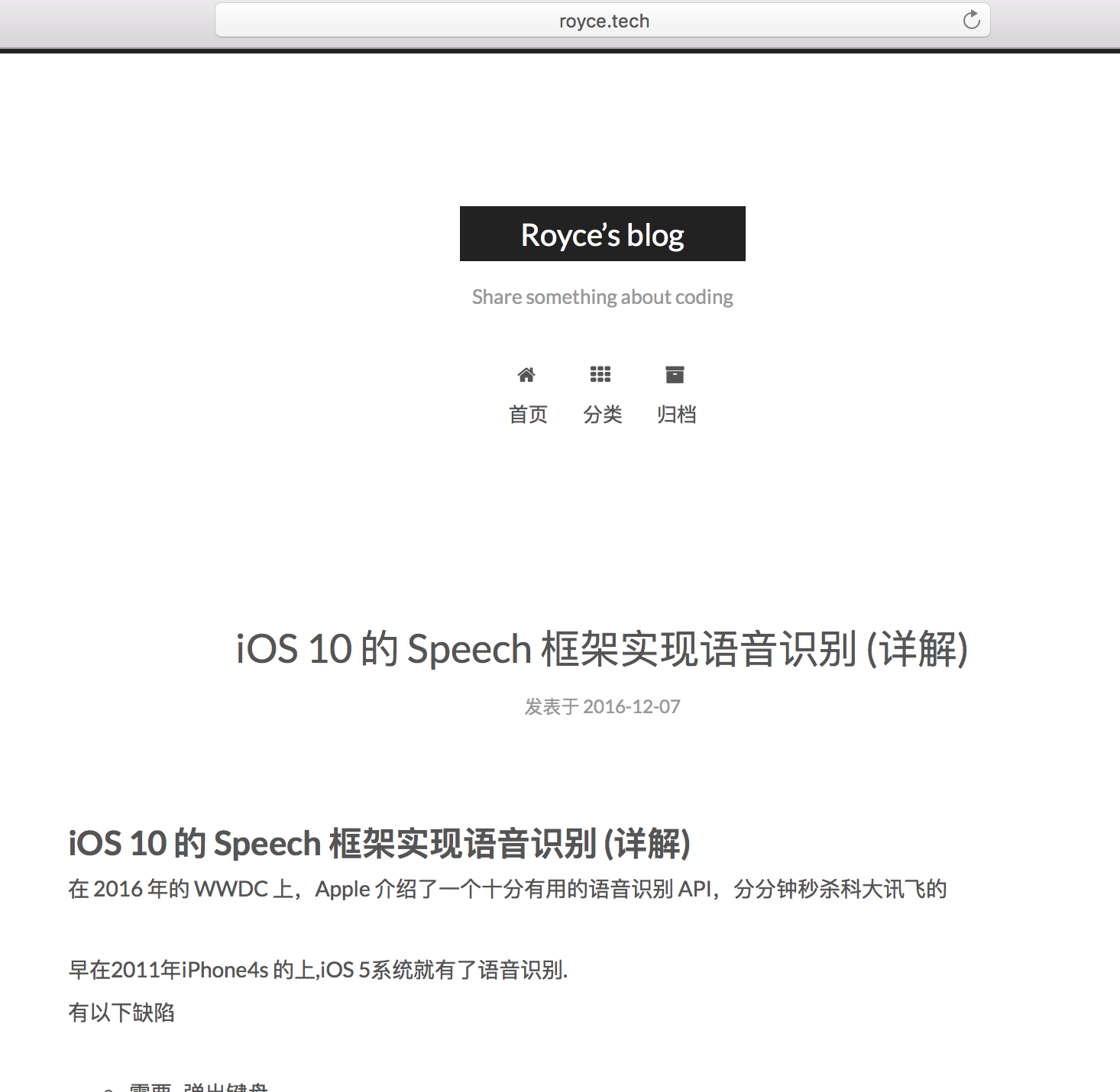
来看看成果 速度杠杠滴 再也不用忍受翻墙的痛苦了.
以后就可以使用Hexo 和markdown 现在本地写好文章 然后执行
hexo g 生成静态页面
同步到服务器 就好啦!

前后花费不到10块软妹币!
欢迎打赏 点赞,收藏,关注博主 iOS技术交流群 482478166